
Whenever you’re writing more than a little snippet of code anywhere on the web, activate GhostText to open your preferred text editor and enjoy your own development environment.
Installation
GhostText is a browser extension that connects to your editor via its own extension. Install both extensions and, if necessary, start the GhostText server in the editor’s extension.
Choose your browser
Choose your text editor
Most editor extensions are authored by third parties. You can create more extensions for your favorite editor! Refer to the protocol document.
Usage
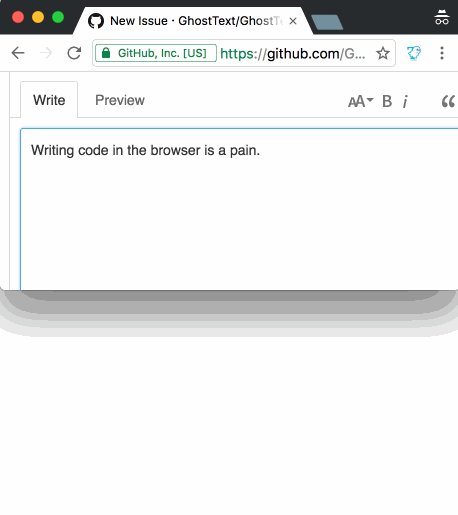
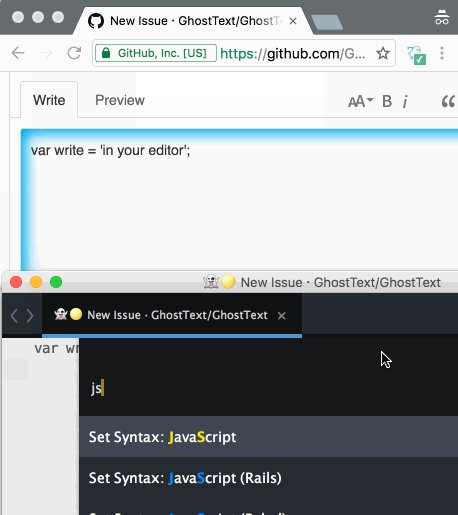
Once you have installed both browser and editor extensions, you can activate GhostText in the current browser tab by clicking its icon in the toolbar or by using a keyboard shortcut. The editor needs to be launched first.
Notice: in some editors you’ll need to run the Enable GhostText command to start the server. Refer to the documentation of each extension. Sublime Text doesn’t need this step.
How it works
GhostText is split in two parts:
- A HTTP and WebSocket server in the text editor
- A client in the browser
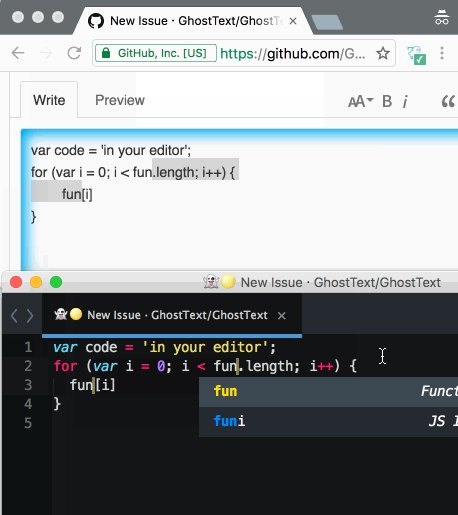
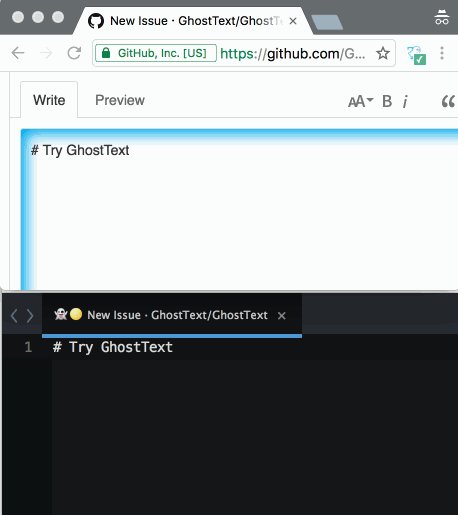
When you activate GhostText, the browser will try contacting the server in the text editor (at the port specified in the options) and open a WebSocket connection. Every change will be transmitted to the other side. Each side can close the socket (for example by closing the window) and the session will be automatically over.
Keyboard shortcuts
These are the default shortcuts, they can be customized in Chrome and Firefox, but not yet in Safari.
| Windows | ctrl + shift + K |
|---|---|
| Linux | ctrl + shift + H |
| Mac | cmd + shift + K |
